Alles Herunterladen, was gebraucht wird
Downloads
Papyrus-Dokument und Stylesheet
Hier könnt ihr euch meine Romanvorlage herunterladen.
Benötigte Schriftarten
Die Schriftart Vollkorn ist eine Pay-What-You-Want-Schriftart. Eine Spende ist erwünscht, aber man darf sie der Website gemäß kostenlos (auch für kommerzielle Projekte) einsetzen.
Damit später alles einheitlich aussieht
Schreibregeln
Mein Ziel war es, direkt beim Schreiben bereits auf das spätere Schriftbild zu achten. Ich wollte also nicht irgendwann mal viel Zeit mit dem Buchsatz verbringen, sondern kontinuierlich Schreibregeln befolgen, sodass auch jedes Zwischenergebnis perfekt und professionell aussieht.
Daher gibt es eigentlich nur zwei Regeln:
- Du verwendest keine Leerzeilen. An jeder Stelle, an der du eine oder mehrere Leerzeilen setzen möchtest, kommen die Formatvorlagen 06 oder 07 zum Einsatz.
- Du verwendest keine Kursiv- oder Großschrift zum Auszeichnen von Gedanken oder lautem Text. Dazu verwendest du die dafür gestalteten Inline-Vorlagen ab Nr. 90.
Welche Formatvorlage für welchen Zweck
Textstile
000 HIERARCHIE-STILE
Ich gehe einen etwas anderen Weg als Papyrus und arbeite nicht mit Überschrift 1-4, sondern benenne die Ebenen so, wie ich sie auch für mich beim Schreiben benenne: Teil, Kapitel, Abschnitt, Szene.
"010 Teil" entspricht also der Papyrus-Überschrift Nr. 1.
Wer sich für HTML interessiert, das ja die Grundlage für das E-Book format ist: Dort entspricht diese Überschrift der <h2>, weil <h1> den "610 Buchtitel" auszeichnet. Die anderen folgen dann jeweils mit einer Zahl höher.
Überschrift eines normalen Kapitels bzw. eines Unterkapitels.
Manchmal wird eine Überschrift der Ebene 3 benötigt.
Ich persönlich mag Luft im Text.
In meinen Texten kommen gelegentlich Überschriften vor, die keine eigenen Kapitel beginnen. Darin steht dann so etwas wie "Zwei Stunden später". Oder "Inzwischen am Hauptbahnhof".
Dafür ist die Formatvorlage "040 Intro" da.
Die typischen drei Sternchen, mit denen ein Bruch in einem Roman dargestellt wird. Hier sind es drei Punkte.
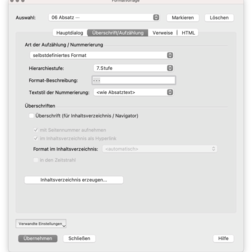
Du kannst das Trennzeichen selbst ändern unter
- Absatz
- Formatvorlagen
- Reiter "Überschrift / Aufzählung"
- Feld "Format-Beschreibung"
Der Vorteil dieser Vorlage ist, dass du einfach nur eine Zeile damit einfügst und die Trennzeichen auch jederzeit für deine komplette Geschichte ändern kannst.
Es gibt hier verschiedene Stile für den Bruch, die für verschiedene Arten von Brüchen verwendet werden können.
Eine Mischung zwischen Bruch und Absatz.
050 hat 3 Sterne und ist 3 Zeilen lang
060 hat 2 Sterne und ist 2 Zeilen lang
070 hat 1 Stern und ist 1 Zeile lang (wobei der Stern später entfernt werden kann)
Entweder verwendet man diesen Stil generell für die "kleineren" Absätze. Dann lässt man 070 weg. Oder umgekehrt.
Oder man folgt meiner Beobachtung: Ich verwende generell 070 für Absätze und 050 für größere Absätze. 060 hat bei mir die Bezeichnung "Spot", weil es in besonderen Situationen am Ende eines Abschnitts etwas gibt, das einfach nach einem größeren Absatz als einzeilig verlangt, obwohl kein starker Handlungsbreak vorhanden ist. Das kann zum Beispiel ein wirksamer Schlusssatz sein oder dass eine gewisse Zeit vergeht und dies angedeutet werden soll. Wenn man 060 zusätzlich zu den anderen beiden Absatzstilen verwenden möchte, sollte es überlegt und sparsam eingesetzt werden.
Je älter ich werde, desto mehr stehe ich auf Einfachheit.
Ich verwende die Vorgänger-Vorlage "050 Bruch" nur noch selten in bestimmten Situationen. Meistens füge ich nur eine Leerzeile ein, um einen Bruch der Story zu beschreiben.
Drei kleine Punkte weisen dich darauf hin, dass du die Zeile als Absatz markiert hast.
Die drei Punkte erscheinen nicht im E-Book, müssen aber vor der späteren Aufbereitung als Print entfernt werden. Wo, das findest du unter "05 Stern".
080 ABSTAND-STILE
Im Gegensatz zu "060 Absatz" soll hier kein logischer Absatz, sondern nur eine technische Leerzeile eingefügt werden.
Also bspw. eine Brücke zwischen dem Romantext und einem zitierten Brief. Oder auch zwischen Romantext und einem Bild bzw. einer Landkarte. Die Brücke ist im E-Book anders ausgezeichnet.
Gerade beim Übergang von Text zu Bild gab es bei mir mit normalen Leerzeilen immer wieder mal ein Problem. Verwendet man die Brücke, gibt es das nicht mehr.
Gelegentlich braucht man einen größeren Abstand als eine Leerzeile.
Die 081Leerzeile ist genauso hoch wie 060 Absatz (1 Zeile).
Der 083 Leerraum ist dagegen genauso hoch wie 050 Bruch (3 Zeilen).
100 TEXTSTILE
Dies ist die Standardform des Textes. Ich persönlich verwende nicht die Formatvorlage "Standard", sondern nur diese hier.
Es handelt sich um ganz normalen Buchsatz.
Briefsatz ist kein Blocksatz und zeigt auch ein anderes Verhalten bei Zeilenschaltungen.
Am besten einfach mal ausprobieren.
Ich verwende diesen Satz, wenn ein Brief ein komplettes Kapitel lang dauert, ohne unterbrochen zu werden. Sonst ist es "22 Briefzitat".
Mailsatz ist optional und verwendet eine Monospace-Schriftart. Das bedeutet: Alle Zeichen sind dort gleich breit (das i ist genauso breit wie das m).
Sonst verhält sich diese Formatvorlage genauso wie "120 Brief".
Falls es tatsächlich mal jemand brauchen sollte, gibt es auch einen Programmsatz.
Hier wird eine Monospace-Schriftart verwendet. Sonst verhält sich die Formatvorlage wie die "Standard Office"-Formatforlage von Papyrus.
Normaler Officesatz ohne weitere Formatierungen.
200 ZITAT-STILE
Sieht aus wie der normale Blocksatz (Buchsatz), wird lediglich auf beiden Seiten etwas eingerückt.
Wie der Briefsatz, nur eingerückt.
Durch die etwas andere Textaufteilung wirkt diese Schreibweise für Briefe persönlicher.
Wie "13 Mail", nur eingerückt wie ein Zitat.
Wie "14 Programm", nur eingerückt wie ein Zitat.
Wie 150 Office, nur als Zitat.
300 STIMMEN-STILE
In meiner Geschichte gibt es einen Erzähler, der sich gelegentlich meldet und die Leser persönlich anspricht.
Wegen des Stilwechsels wollte ich auch einen optischen Stilwechsel einbauen.
Der Erzähler "spricht" also kursiv mit Flattersatz. Und Zeilenschaltungen funktionieren wie beim Briefsatz – das wirkt persönlicher.
Es stehen mehrere Erzählstimmen zur Verfügung, die optisch anders aussehen. So kann man entscheiden, welche Art von optischer Hervorhebung man dem Erzähler geben möchte.
310 AUSRICHTUNGS-STILE
Diese Stile eignen sich zum Beispiel dazu, einen Spruch zu Beginn eines Kapitels einzufügen.
Um den Spruch und ggf. deren Autor passend formatieren zu können, gibt es unterschiedliche Schriftgrößen und -stile.
400 LISTEN-STILE
Auflistungen sind Aufzählungen mit einem Punkt (Bulletpoint) zu Beginn.
Die mehrzeilige Auflistung 415 fügt zwischen den Positionen noch etwas Leerraum ein. Dadurch eignet sich dieser Stil für längere Aufzählungstexte.
Aufzählungen sind Listen, denen eine Zahl vorangestellt wird.
Die mehrzeilige Aufzählung 425 ist bei längeren Positionen besser geeignet. Einfach ausprobieren.
450 TABELLEN-STILE
Die Tabellen-Beschriftung wird in der Zeile über der Tabelle angezeigt.
Vorsicht. Papyrus erstellt hier das HTML nicht korrekt. Für ein E-Book würde ich das sicherheitshalber nicht verwenden.
Eigentlich alles selbsterklärend:
- 470 Spaltenname: Bezeichnung der Tabellenspalte
- 480 Zeilenname: Bezeichnung der Tabellenzeile
- 490 Datenfeld: Inhalt einer (normalen) Tabellenzelle
Gleiche Stile wie 42-44, nur in einer Monospace-Schrift, in der alle Zeichen gleich breit sind und dadurch bspw. Zahlen genau untereinanderstehen.
- 471 Spaltenname Monospace: Bezeichnung der Tabellenspalte
- 481 Zeilenname Monospace: Bezeichnung der Tabellenzeile
- 491 Datenfeld Monospace: Inhalt einer (normalen) Tabellenzelle
500 UMBRUCH
Fügt einen Seitenwechsel ein, der sowohl im Print als auch im E-Book angezeigt wird.
Fügt Seitenwechsel im Print zur nächsten linken oder rechten Seite ein.
Auch für E-Book wird ein Seitenwechsel eingefügt.
Dies fügt nur für Print (!) einen Seitenumbruch ein.
Es handelt sich hierbei mehr um einen technischen Zeilenumbruch, den man manchmal im Print einbauen will, der aber im E-Book nicht zu sehen sein soll.
Dies fügt im E-Book einen Seitenwechsel ein.
Könnte bei spannenden Stellen verwendet werden.
WICHTIG: Seitenwechsel bei Print müssen manuell mit STRG-RETURN eingefügt werden. (Dieses Verhalten ist Absicht).
600 TITELEI-STILE
Der Titel des Buches für die Titelei ganz zu Beginn des Buches.
Müsste dieser Stil nicht die Nr. 010 haben?
Ja, die hatte er schon und wurde bewusst hierhin verschoben. Denn ich hatte fälschlicherweise immer wieder den TITEL gewählt, wenn ich eigentlich die Vorlage TEIL haben wollte (jetzt 010 Teil).
Die Titelei-Stile werden sehr selten verwendet. Darum habe ich sie nach hinten gepackt, wo sie aus den Füßen sind. Oben stehen dann die wichtigeren Dinge.
Hat dein Buch einen Untertitel?
Schreibst du eine Serie? Dann gehört hier der Titel der Serie hinein.
Meta-Angaben für deinen Roman.
Früher hatten alle Angaben wie Autor, Kategorie usw. ihre eigene Auszeichnung. Das alles sind nun Meta-Angaben.
Ich hatte dafür mal eine echt sinnvolle Verwendung, aber die ist meinem Gehirn irgendwie abhanden gekommen.
Mag sein, dass ich diesen Stil irgendwann mal rauswerfe.
Die S-Schrift ist normale Schriftgröße des Romans.
670 IMPRESSUM
Impressumsangaben sind sehr wichtig und werden darum ganz klein geschrieben.
Die "671 Impressum Überschrift" wird als <h1> ausgezeichnet und befindet sich damit auf dem gleichen Level wie "010 Teil". So würde das Impressum in einem Inhaltsverzeichnis erscheinen.
Alles innerhalb des Impressums wird mit "672 Impressum Daten" ausgezeichnet. Dort werden keine 67er Stile mehr für Unter-Überschriften verwendet. Wenn man sowas benötigt, am besten untergeordnete Überschriften innerhalb des Impressum durch Großbuchstaben kenntlich machen.
Diese Formatvorlage hat für mich nur einen technischen Zweck – nämlich, mir zu zeigen, welche Version der Formatvorlage ich verwendet habe. Sie fügt diese Angaben ein.
Ich würde auch dazu raten, eine solche Zeile am Beginn irgendwo einzufügen. Bei mir bleibt sie bei Veröffentlichung des Buches im Impressum stehen. Musst du nicht genauso machen.
700 VERZEICHNIS-STILE
Diese Formatvorlage setzt eine Überschrift für alle automatischen Verzeichnisse:
- Inhaltsverzeichnis
- Stichwortverzeichnis
- Endnoten
Hier werden Stile im Inhaltsverzeichnis den Stilen im Buch zugeordnet, damit sie getrennt gestylt werden können.
Die Formatvorlage "610 Buchtitel" steuert also, wie der Titel des Buches aussieht.
Die Formatvorlage 710 zu 610 Buchtitel" steuert, wie diese Position im Inhaltsverzeichnis formatiert wird.
720 Verhält sich entsprechend zum 620 Buch-Untertitel.
Funktionsweise wie bei "710 zu 610 Titel"
Endnoten werden am Ende des Textes eingefügt. Papyrus ordnet ihnen automatisch keine Formatvorlage zu. Darum muss man alle Endnoten auswählen und ihnen die 69 vor dem Ausdruck manuell zuordnen.
800 META + SYSTEM
Die jeweils linken und rechten Kopf- bzw. Fußzeilen im Beispieldokument sind mit diesen Stilen ausgestattet.
Dies sind nur Print-Gestaltungselemente, die NICHT im EPUB angezeigt werden.
Sie dienen zum Beispiel dazu, den Buchtitel vertikal einzumitten. Wenn diese Leerzeilen angezeigt werden sollen, dient dazu die 070ff.
- 851 Leerzeile = 1 Leerzeile (analog 070 Leerzeile)
- 853 Leerraum = 3 Leerzeilen (analalog 071 Leerraum)
- 855 Leerfläche = 5 Leerzeilen
Dies ist eine Formatvorlage um Geistertext abzusetzen.
Ich habe bei Geistertext das Problem, dass ich nie weiß, ab wo er beginnt. Weil ich den Anspruch habe, dass mein Text jederzeit ausdruckbar bzw. als E-Book ausgebbar ist, habe ich diese Formatvorlage eingebaut.
Sobald ich irgendwo Geistertext einsetze, checke ich, dass er genauso definiert ist, dass die beiden Kapseln vorn und hinten perfekt eingeschlossen sind. Dann kann ich den Geistertext dazwischen jederzeit ändern, ohne dass mein Layout möglicherweise zerschossen wird.
Dies ist die Standard-Vorlage von Papyrus. Bei mir wird "110 BUCH" verwendet.
Ich habe eigentlich die Vorlage "Standard" zu gebaut, dass sie gleich funktioniert. Aber garantieren kann ich dafür nicht.
Systemvorlagen von Papyrus lassen sich vom Namen her nicht ändern. Fußnoten zeichnet Papyrus hiermit aus. Aber die wären ja ohnehin nur im Print wichtig, wo man direkt sieht, was man kriegt.
Dies sind Systemvorlagen von Papyrus für das Stichwortverzeichnis. Gelten auch nur im Print.
900 INLINE-STILE
Viele Autoren zeichnen Gedanken ja durch Kursivschrift aus.
Wenn man diese Vorlage hier verwendet, sind Gedanken ebenfalls kursiv. Aber man kann leicht Anpassungen vornehmen, wenn das später nicht mehr gewünscht sein sollte.
Für Geschrei verwenden viele Autoren Großbuchstaben.
Auch das ist umstritten. Wer es so auszeichnet, kann es später ändern, wenn der Verlag es so nicht haben will.
Über die optionale Datei können daraus auch Kapitälchen gemacht werden, um Groß-/Kleinschreibung beim Schreiben unterscheiden zu können.
Mein Perfektionsmus gebot mir, eine eigene Formatvorlage für Flüstern einzurichten.
Bei mir kursiv.
Geräusche wie Bumm, Peng usw. werden bei mir in Großbuchstaben ausgezeichnet.
Über die optionale Datei können daraus auch Kapitälchen gemacht werden, um Groß-/Kleinschreibung beim Schreiben unterscheiden zu können.
Gemeint ist hier das Handy-Display.
Einen kurzen Satz innerhalb von WhatsApp würde ich hiermit auszeichnen.
In meinem Fantasyroman wird gelegentlich ein kurzer Ausschnitt aus einer Prophetie zitiert. Auch zitierte Buchtitel zeichne ich hiermit aus.
Es wird dann eine Monochrom-Schrift verwendet. Auf diese Weise wird das Zitat vom umgebenden Text abgesetzt.
Weil es eine kursive Erzählstimme geben könnte, die auch Zitate verwendet (dies ist tatsächlich bei mir der Fall), ist der 916er Stil großgeschrieben. Dadurch wird das sonst kursiv gedruckte Zitat auch bei kursiven Texten sichtbar.
In meiner Fantasyreihe wird der Buchtitel jedes einzelnen Bandes ein Zitat aus dem Buchtext sein.
Dieser kurze Satzteil, der gleichzeitig Buchtitel ist, wird bei mir dann durch – Achtung – Fettdruck hervorgehoben.
Da dies nur einmal pro Band vorkommt, habe ich hier Fettdruck verwendet.
Vielleicht erinnerst du dich, als du bei "Die Welt ist nicht genug" im Kino warst. Als dann dieser Satz endlich im Film kam und einen Sinn ergab, hörte man im Kino ein erstauntes Raunen. Dieser Effekt soll hier erreicht werden.
930 INLINE-ÜBERSCHRIFT
Zur optischen Aufhübschung kann man eine zweite Überschriftenzeile in einer etwas kleineren Schrift gestalten. Hier wird je ein Stil pro Überschriftenstil angeboten, den man entsprechen einsetzen kann, um die Stile 010, 020 und 030 zu überschreiben.
930 INLINE-INITIALE
Wenn man bestimmte Buchstaben in einer größeren Schriftgröße anzeigen möchte (ich mache das mit einer Erzählstimme), kann man diese beiden Stile verwenden.
Es gibt zwei Arten - je nachdem, ob es sich um Normal- oder Kursivschrift handelt.
Dies sind nicht die typischen Initiale, wie man sie gewöhnlich in Büchern findet. Es sind einfach nur vergrößerte Buchstaben. Dafür werden sie dann aber im E-Book genauso angezeigt wie im Print.
930 INLINE-SONSTIGES
In meinen Geschichten muss ich manchmal bei der sachlichen Prüfung bestimmte Handlungen verfolgen. Wer hat gerade den fliegenden Teppich, wo ist gerade die Brieftaube usw.
Ich vergebe hier mit Geistertext Sprungmarken, die ich dann über die Suchfunktion anspringen kann. Diese Sprungmarken bestehen bei mir meistens aus einem #-Zeichen und einen Kürzel. Weil dies meistens direkt an eine Wort anschließt, damit kein Leerraum entsteht, der später beim Ausdruck stören würde, möchte ich solche Tags besonders sichtbar machen.
Dieser Stil ist also nur dazu gedacht, eigene Sprungmarken bzw. Tags fettzudrucken, damit sie sofort auffallen.
Dieser Reset-Stil stellt alle verstellten Textstellen wieder auf das Standardformat von "11 BUCHTEXT" zurück.
Gelegentlich ist das nötig, wenn man verschiedene Stile übereinanderkopiert hat.
Du wirst wissen, wann :)
Ich stelle die Stelle danach im Bereich der Inline-Vorlagen auf <kein Format>. Aber das ist nicht unbedingt nötig.
Vor dem Aufbereiten der Print-Vorlage
Print-PDF erstellen
Einige Formatvorlagen enthalten Hilfszeichen, die dir bei der korrekten Formatierung des Dokuments helfen sollten. Für Testleser können sie drin bleiben, aber vor dem Erstellung der finalen PDF-Printvorlage solltest du sie herausnehmen.
Zwei Dinge sind zu tun.
Hilfszeichen herausnehmen

Folgende Formatvorlagen enthalten Hilfszeichen:
- 060 Absatz
- 070 Leerzeile
- 071 Leerraum
- 510 Umbruch
- 520 Umbruch nach links
- 521 Umbruch nach rechts
- 530 Umbruch nur Print
- 540 Umbruch nur E-Book
- 851 Print Leerzeile
- 853 Print Leerraum
- 855 Print Leerfläche
Soweit du diese Formatvorlagen verwendet hast, gehst du im Menü auf Absatz -> Formatvorlagen -> Reiter Überschrift / Aufzählung.
Dort löschst du alles aus dem Feld Formatbeschreibung und klickst jeweils auf [Übernehmen].
Laute Stile auf Großbuchstaben umstellen

Ich verwende zwei Formatvorlagen, die Großbuchstaben ausgeben sollen:
- 902 Schreien
- 904 Geräusch
Ich verwende hier während des Schreibens gern Kapitälchen und ändere die Stile entsprechend ab, damit ich weiterhin zwischen Groß-/Kleinschreibung unterscheiden kann. Vollkorn hat eine extra Kapitälchen-Schrift.
Im E-Book sehen Kapitälchen Scheiße aus. Darum werden dort (automatisch ohne weiteres Zutun) Großbuchstaben verwendet.
Wenn du im Print lieber Großbuchstaben verwenden möchtest (was dort auch üblich ist), kannst du diese Schrift einfach bei der Formatvorlage umstellen.
Wo findest du diese Einstellung?
Absatz - Formatvorlagen - Reiter "Schriftstil".
Wenn alles fertig ist
E-Book erstellen

Wenn du eine vernünftig aussehende E-Book-Datei erhalten willst, hast du ein paar uncoole Dinge zu tun. Papyrus ist hier leider nicht so wahnsinnig gut aufgestellt. Das bedeutet: Papyrus kann ein gutes Endprodukt abliefern, aber der Weg dorthin ist steinig.
Wenn du weißt, was du zu tun hast, dauert es nur fünf Minuten. Es nervt aber wie blöd und fühlt sie wie fünfzig an :)
Grund für die nun folgenden Arbeiten sind die deutlich über den Papyrus-Standard hinausgehenden Stile. Wenn man beim Standard bleibt, hat man bei der Übertragung in HTML nur relativ wenig Ärger. Da meine Formatvorlagen den Standard erweitern, muss jeder Formatvorlage nun noch ein CSS-Stil zugeordnet werden. Diese CSS-Klasse sagt dann deinem E-Book, wie es die Stelle darzustellen hat. Anders geht es leider nicht.
Aber wir ballern uns nun gemeinsam durch diese Aufgabe.
CSS-Stil in den Papyrus-Ordner kopieren

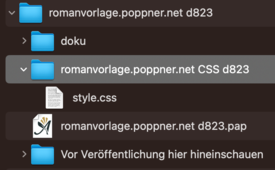
- Im Verzeichnis meiner Romanvorlage findest du das im Screenshot abgebildete Verzeichnis. Falls du nichts lesen kannst: Das Bild ist anklickbar. Und d823 ist eine Versionsnummer, die anders sein wird.
- Der Verzeichnisname enthält die Abkürzung CSS. Darin befindet sich eine Datei namens
style.css. - Nimm dieses Verzeichnis (nicht nur die style.css) und kopiere es in den folgenden Ordner deiner Papyrus-Installation:
—> Papyrus Autor / Module / Vorlagen.css
Dieser Vorgang braucht nur einmal durchgeführt zu werden, wenn ich ein neue Version herausbringe (und du die auch nutzen willst). - Sicherheitshalber startest du danach Papyrus neu.
Zu definierende CSS-Stile ermitteln

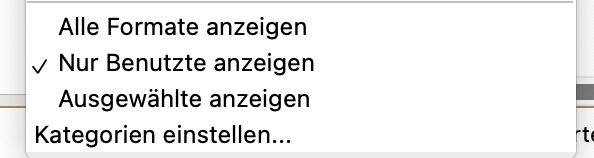
- Du wählst oben in der Symbolleiste von Papyrus das Auswahlfeld mit den Formatvorlagen an.
- Am Ende der Liste findest du eine Einstellung wie im Bild rechts. Dort stellst du "Nur Benutzte anzeigen" ein.
- Nun siehst du in dieser Liste nur noch die Formatvorlagen, die du auch im Dokument verwendet hast. Was du nicht verwendest, musst du auch nicht konfigurieren – so sparst du Arbeit.
- Am besten machst du dir von dieser Liste einen Screenshot, denn alle Stile, die hier nicht aufgeführt sind, kannst du ignorieren.
- WICHTIG: Alle in Großbuchstaben geschrieben Stile kannst du ignorieren. Solltest du nur großgeschriebene Stile haben, scrollst du direkt runter zum letzten Abschnitt.
Exkurs: Warum können großgeschriebene Stile ignoriert werden?
Dein E-Book wird im EPUB-Format veröffentlicht. Vereinfacht kann man sagen – es funktioniert in etwa wie eine Website. Das bedeutet, alles ist in HTML ausgezeichnet.
Nehmen wir an, in deinem E-Book verwendest du zwei Formatvorlagen:
- 110 BUCH <p>
- 130 Mail
Du hast also normalen Buchsatz und dazwischen Mailtext in Monotype-Schrift eingefügt. Theoretisch könnte sowas vorkommen, wenn dein Held gelegentlich E-Mails schreibt und du diese Mails optisch anders darstellen möchtest. Diese zwei Zeilen untereinander machen natürlich so wenig Sinn und sind nur ein Beispiel.
Dies ist Buchtext.
Dies ist Mailtext.
Du siehst, dass diese beiden Sätze in unterschiedlichen Schriften dargestellt werden. Das ist natürlich sehr vereinfacht und nur als Beispiel. In deinem EPUB wird daraus HTML. Das sieht dann so aus:
<p>Dies ist Buchtext.</p>
<p>Dies ist Mailtext.</p>
Das <p> ist ein HTML-Tag für "Paragraph" (=Absatz). Mit diesen Anweisungen wird später der E-Book-Reader dein E-Book darstellen.
Man kann nun über CSS diesem <p>-Tag mitgeben, wie es den beinhalteten Text auszugeben hat. Das geschieht, indem du später bei der E-Book-Ausgabe eine CSS-Stildatei auswählst. Das ist dort vorgegeben, man muss es also machen. Dabei kann auch nicht viel schiefgehen.
Wenn du dir aber die beiden Zeilen einmal ansiehst – woran soll denn dein E-Book-Reader erkennen, dass die erste Zeile normaler Buchtext und die zweite Zeile eine Monotext-Schriftart ist (also so eine Art Schreibmaschinenschrift)? Die Auszeichnung für beide Zeilen ist doch jeweils <p> … </p>.
Damit die Mailtext-Zeile richtig dargestellt werden kann, musst du dort also noch eine zusätzliche Angabe mitgeben. Die Buchtext-Zeile ist bereits über den definierten Standardstil von <p> designed. Damit auch die Mailtext-Zeile richtig dargestellt wird, könnte dort Folgendes stehen:
<p>Dies ist Buchtext.</p>
<p class="mail">Dies ist Mailtext.</p>
Du siehst also, dass hier eine sogenannte CSS-Klasse mitgegeben wurde. Der E-Book-Reader weiß nun, dass er diese Zeile so darstellt, wie es für das <p>-Tag definiert ist. Danach sucht er sich aus der CSS-Datei die Klasse "mail" heraus, in der weitere Definitionen stehen. Aus diesem Irrgarten von Informationen erstellt dein Reader dann für dich dein E-Book.
Ich hatte nun einen sehr einfachen Klassennamen für die Mailzeile verwendet. Weil ich sehr viele Stile definiert habe, bin ich dabei nach einem System vorgegangen. Dadurch haben meine Klassennamen längere Bezeichnungen. Tatsächlich würde die Zeile so aussehen:
<p style="tp-roman-130-text-mail">Dies ist Mailtext.</p>
Du musst also Papyrus an irgendeiner Stelle mitteilen, dass er bei der Formatvorlage "130 Mail" die CSS-Angabe "tp-roman-130-text-mail" verwenden soll. Darum geht es im folgenden Abschnitt.
Wichtig für dich ist nun, zu wissen, dass alle großgeschriebenen Stile über das dahinter angegebene HTML-Tag gestylt werden – hier hast du nichts zu unternehmen, denn dies geschieht automatisch. Alle Stile, die auch Kleinbuchstaben enthalten und kein HTML-Tag dahinter haben – die müssen von dir mit dem CSS-Stil verheiratet werden. Hier nochmal meine beiden Formatvorlagen:
- 110 BUCH <p>
- 130 Mail
Du siehst, dass 110 nur Großbuchstaben enthält und das Tag <p>, über das es seine Darstellungsinformationen erhält. Hier ist nichts zu unternehmen. 130 baut darauf auf und braucht eine zusätzliche Angabe der CSS-Klasse. Machst du das nicht, sieht es genauso aus wie 110. Logisch, oder?
Wenn du keine kleingeschriebenen Stile verwendet haben solltest, kannst du nun direkt runter zu "E-Book erstellen" springen. Sonst steht leider der ätzende Scheiß an, der gleich folgt. Je öfter man es macht, desto mehr Übung bekommt man darin und desto weniger nervt es.
CSS-Stil mit deiner Papyrus-Datei verknüpfen

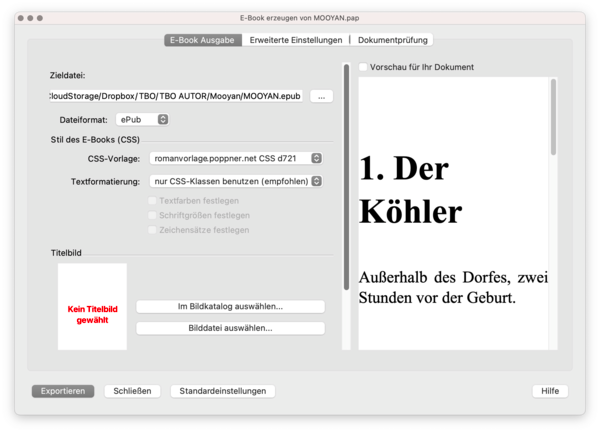
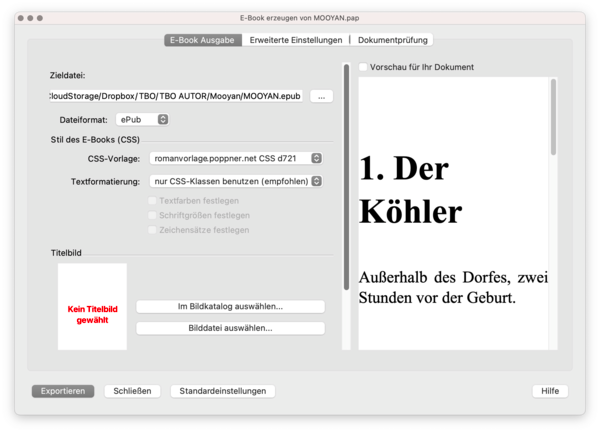
- Nun gehst du im Papyrus-Menü auf: Ablage —> Veröffentlichen —> epub
- Der folgende Dialog sollte etwa so aussehen wie im Screenshot.
- Dort wählst du bei CSS-Vorlage das Verzeichnis aus, das du gerade in rüberkopiert hast.
- Und wenn es auch noch keinen Sinn macht, weil es eine fehlerhafte Datei erstellt, klickst du auf [Exportieren] und danach auf [Schließen].
CSS-Stile meiner Romanvorlage mit denen deines Dokuments verknuseln

Willkommen im ätzendsten Teil dieser Doku. Nervt wie blöd, geht aber nicht anders. Dauert aber nur fünf Minuten, auch wenn es sich wie ein Jahresurlaub im klingonischen Asketencamp anfühlt.
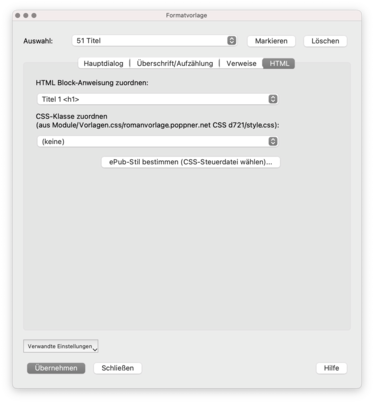
Du klickst in Papyrus auf: Absatz —> Formatvorlagen. Dann klickst du auf den Reiter [HTML].
- Danach solltest du ein Fenster wie im Screenshot sehen.
- Prüfe bitte, dass unter "CSS-Klasse zuordnen" dein hochgeladenes Verzeichnis meiner Formatvorlage erscheint. Wenn das nicht so sein sollte, nochmal zurück zum letzten Schritt.
Jetzt kommt der Fun-Part

- Nun ordnest du JEDER (meiner) Formatvorlagen den korrespondierenden CSS-Stil zu (siehe zweiter Screenshot).
- Danach klickst du JEDES MAL auf [Übernehmen].
- Dann wählst du den nächsten aus.
- So verfährst du, bis du mit allen MEINEN Stilen durch bist.
Achtung Nr. 1: Papyrus sortiert die Stile mitunter kreativ. Und es gibt einige Sammelstile für mehrere Formatvorlagen gleichzeitig.
ACHTUNG, ACHTUNG Nr. 2: Wenn bereits die korrekten CSS-Klassen zugeordnet sind, brichst du hier nicht ab. Nein, du gehst ALLE Formatvorlagen durch und prüfst, dass sie ALLE korrekt sind. Papyrus wirft nämlich gern mal welche raus und wenn nur eine Zuordnung nicht da ist, hast du evtl. irgendwo mitten in deinem E-Book eine unschöne Stelle – oder überall.
E-Book erstellen

Geschafft! Nun musst du nur noch eine EPUB-Datei erstellen, das hattest du bereits gemacht, aber das hatte technische Gründe und die Datei war fehlerhaft.
- Also bitte im Menü nochmal: Ablage —> Veröffentlichen —> epub
- Bei CSS-Vorlage müsste nun deine rüberkopierte Vorlage zu sehen sein.
- Exportieren klicken
- Wenn Papyrus meldet, dass die Datei bereits existiert, ist das die fehlerhafte, die du vorhin aus technischen Gründen zuordnen musstest. Du kannst die Datei also eigentlich überschreiben, aber wenn du vorsichtig bist, ändere einfach den Dateinamen.
Fertig.

